Brief
My role at Zeal focused much on enhancing, designing, and developing websites. Two websites I worked on specifically are the Plano Kendo Dojo website and the North Dallas Developer User Group’s website.
Accomplishments
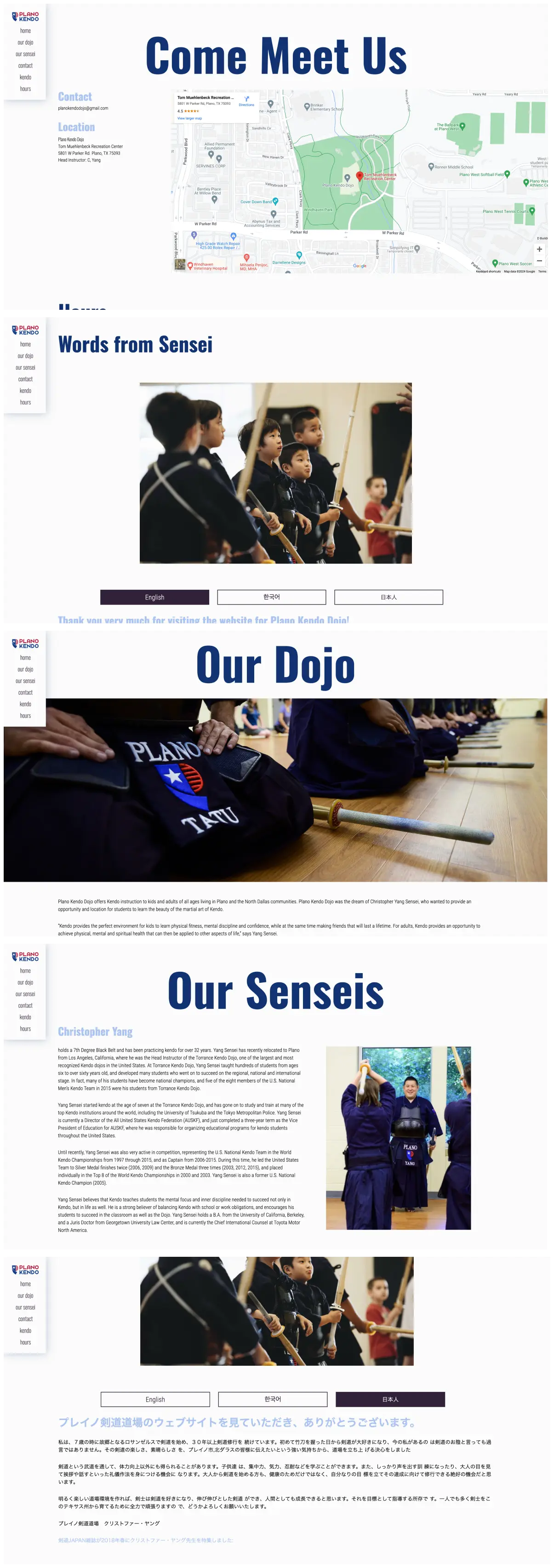
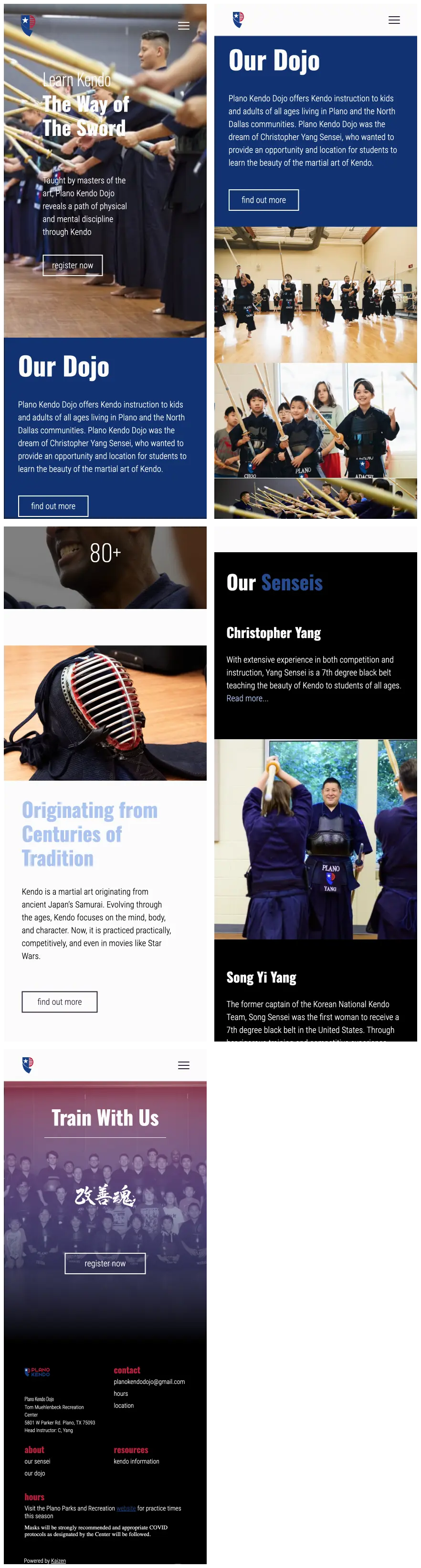
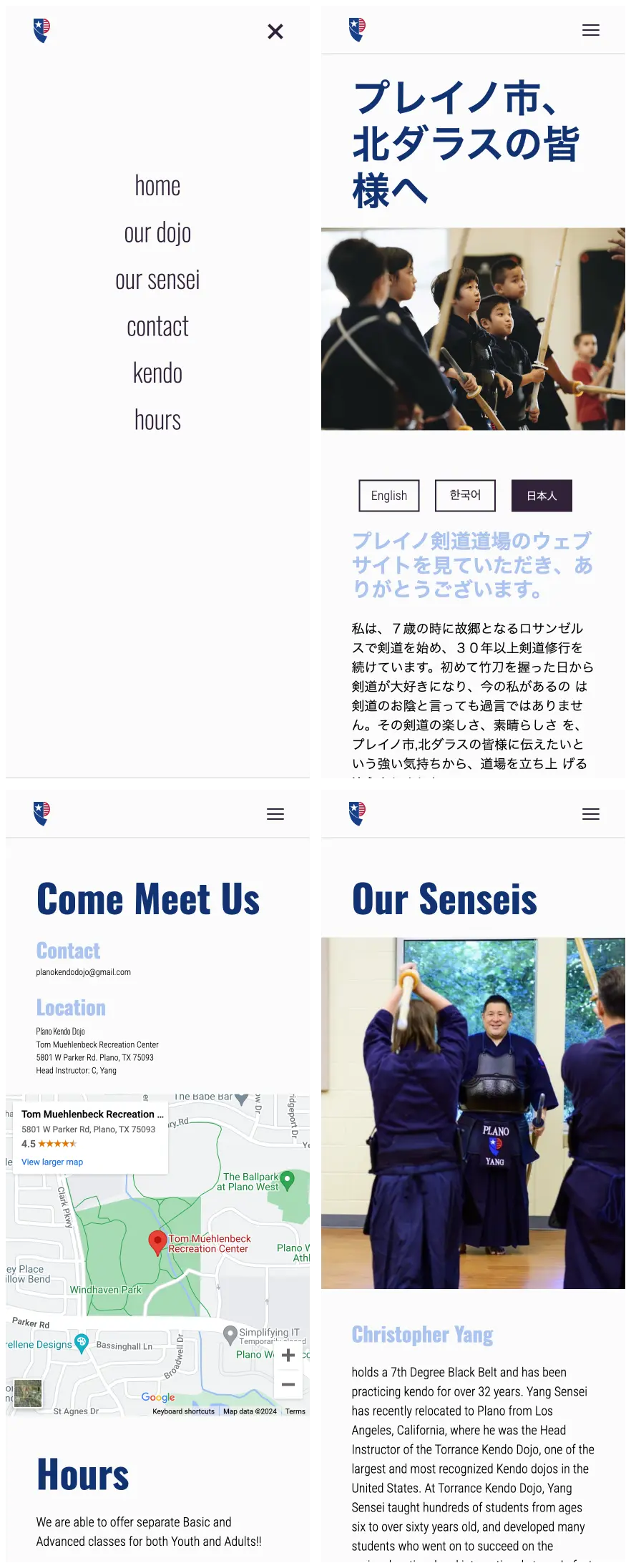
I designed and developed a bespoke website that captures the feelings of a friendly kendo dojo. Our client was a kendo sensei leading more than 10 students. He was seeking a redesign which felt more personable than a templated website. I experimented and made sure to highlight elements of Japanese design while emphasizing elements of the kendo dojo itself.

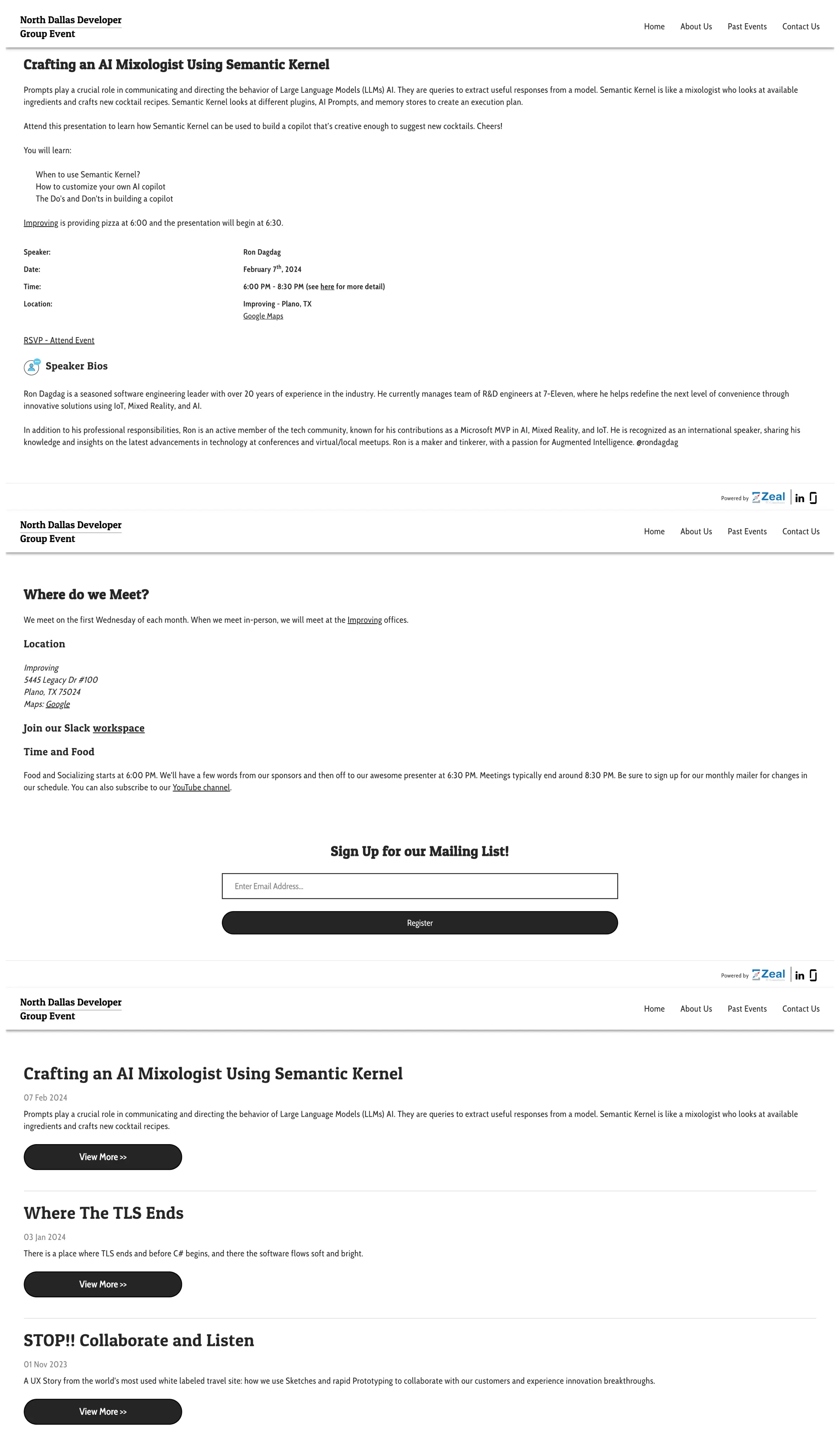
The North Dallas Developer User Group has consistently worked with Zeal IT Consultants to empower the local developer community. To promote brand awareness and trust, we redesigned and developed a new website sponsored entirely by Zeal. The redesign involved migrating over 10 years of old content into markdown posts. I mainly lead the website development front of this, and the result is a website that is an evolution of the old website’s format.

Challenges
Plano Kendo dojo was the first time I ever negotiated, designed, and deployed a website to a client. It was very hard to scope my ambitions and the limits of the project. I weighed between multiple design decisions and unconventional decisions that ultimately made the project much more time-consuming and difficult than it needed to be. For example, I worked with a loose, broken grid which made ensuring layout and spacing consistency to be very time consuming. Also, I struggled with the complexities of CSS specificity and applying styles at scale. Despite the obstacles, it was worth it since now, the website is bespoke and personable to specifically Plano Kendo Dojo.
For the North Dallas Developer User Group, I utilized Node.js as a scripting language to scrape and migrate decade old posts to markdown. It was my first time experiencing JavaScript off the browser which took some learning. Overall, we refreshed the design from tabular layout to a modern flexbox layout. It’s powered by the Eleventy static site generator to easily connect to a CMS for any new posts, including the legacy, old posts. Eleventy was my first time working with a headless CMS architecture. I spent some time wrapping my head around using templating and vanilla HTML, CSS, and JavaScript to scale websites instead of React components.
Learnings
I learnt the fundamentals of web development at Zeal. My mentor, Kijana, instilled with me with the importance of relying on foundational web technologies and standards first over reliance on frameworks. This allowed me to learn any web technology independent of its trend.
Also, I learnt how conventions help drive collaboration and scale on the web. Trying to communicate my CSS decisions and working on them speedily was very difficult. I learnt about the BEMIT CSS methodology and mindset to organizing CSS which helps me organize and scale CSS optimally. Now, I can quickly ramp up a website without any bottlenecks on managing the syntax and intricacies of CSS too long.